Advanced Search
With Advanced Search, users can narrow down the range of complex lists / tables.
Conventions#
Interaction#

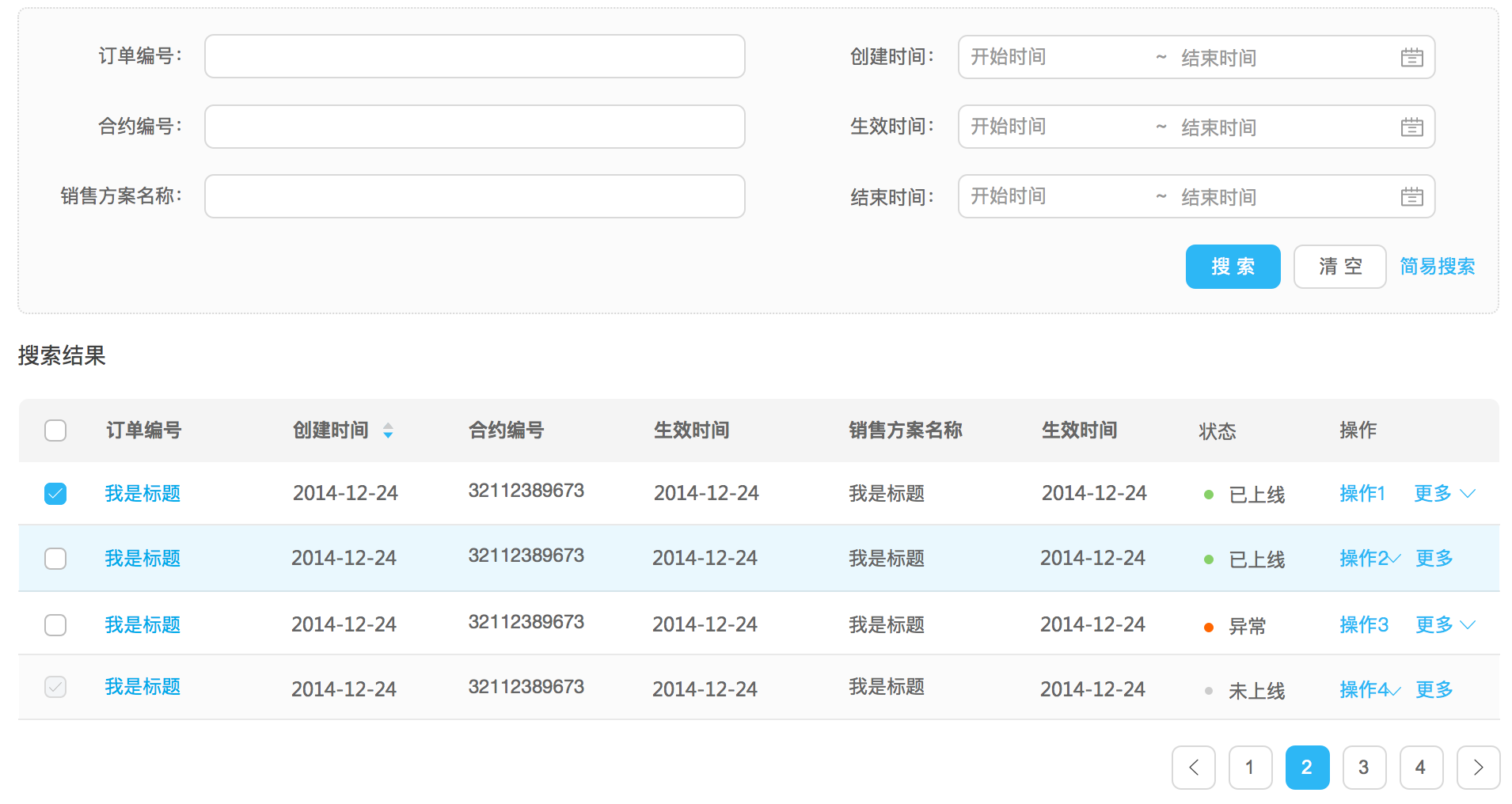
Conventionally used with deep tables, suitable for search conditions as well as searching for a number of unknown values within a range.
Advanced search is generally used by intermediate / expert users, typically by clicking advanced search. If you are displaying complex data, you can expand advanced search by default.
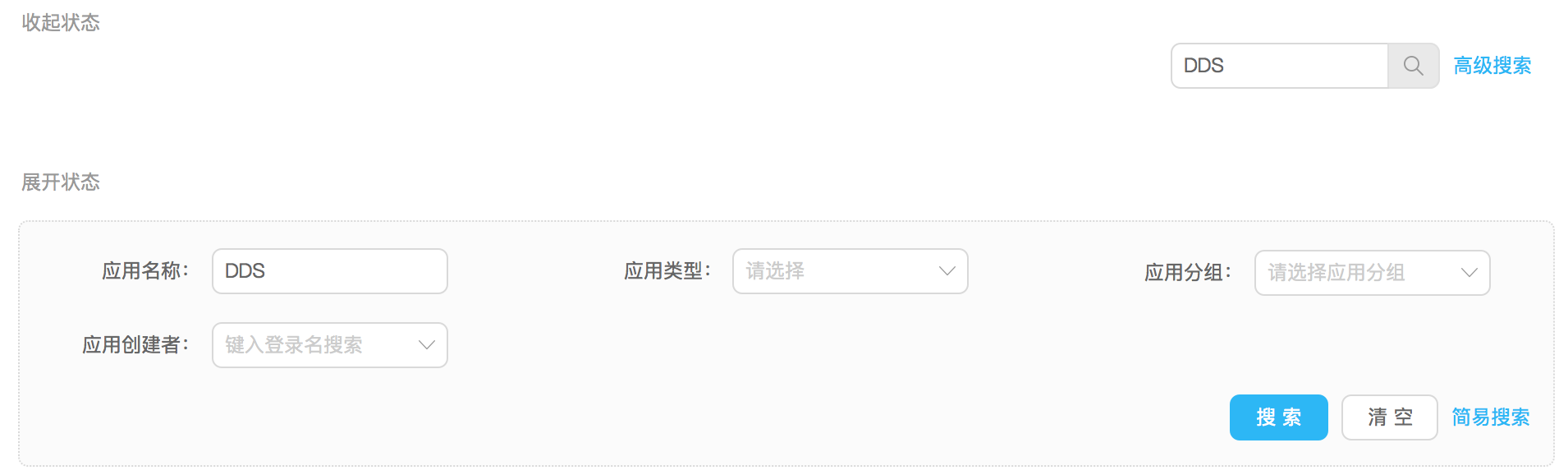
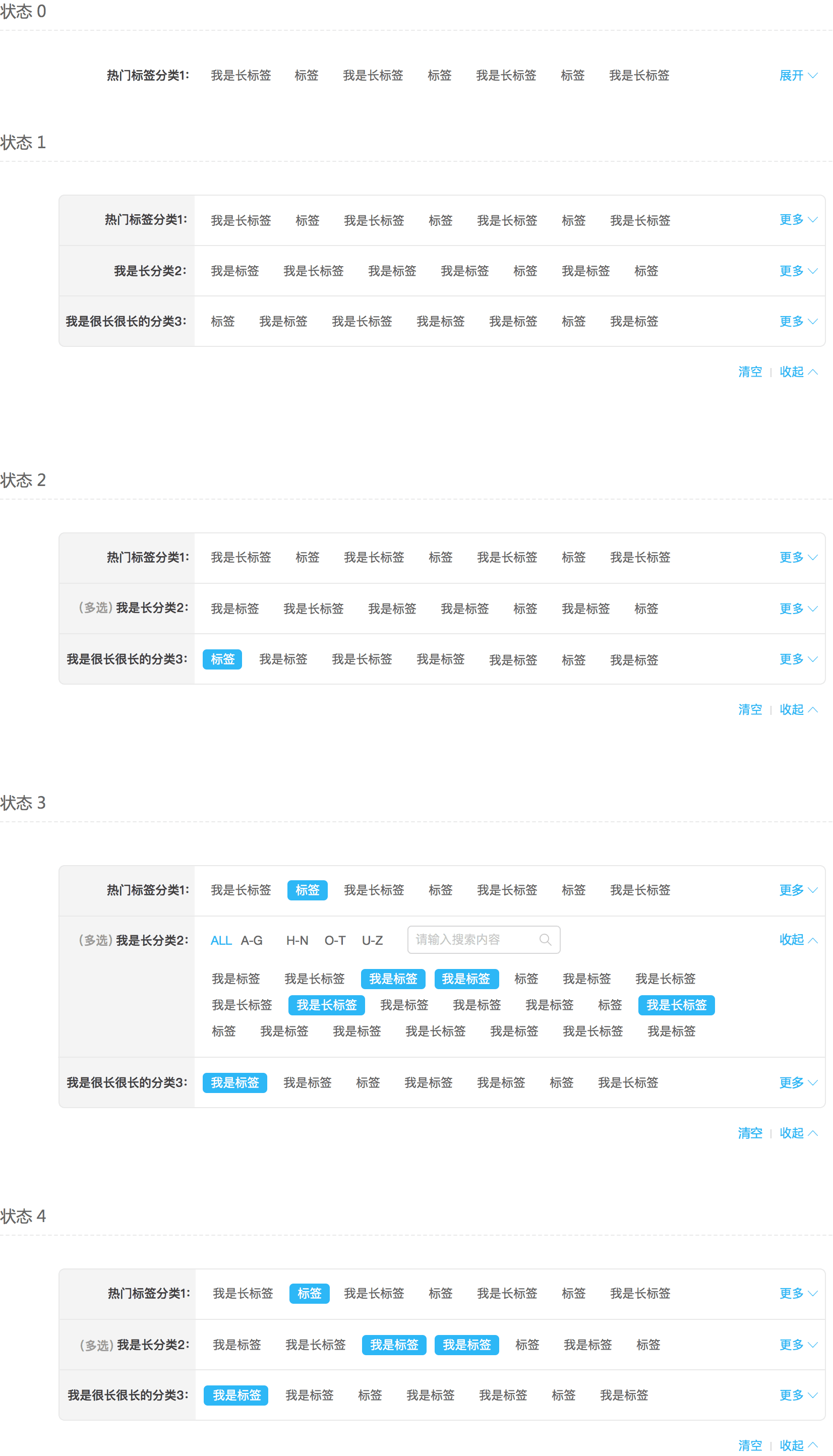
<img class="preview-img" align="right" alt="Interactive examples" description="Place an Alert to show the value that has already been entered; the user can click "Clear" to empty all the input values. Click advanced search to expand Advanced Search again.' src="https://os.alipayobjects.com/rmsportal/gKiZtjopvLufqSP.png">
When advanced search is hidden, you should display the search criteria and values when a value is entered.
Arrangement#

The order of the search criteria should be the same as the order of the titles in the table, and frequently used search conditions can be placed at the top.
Specifications#


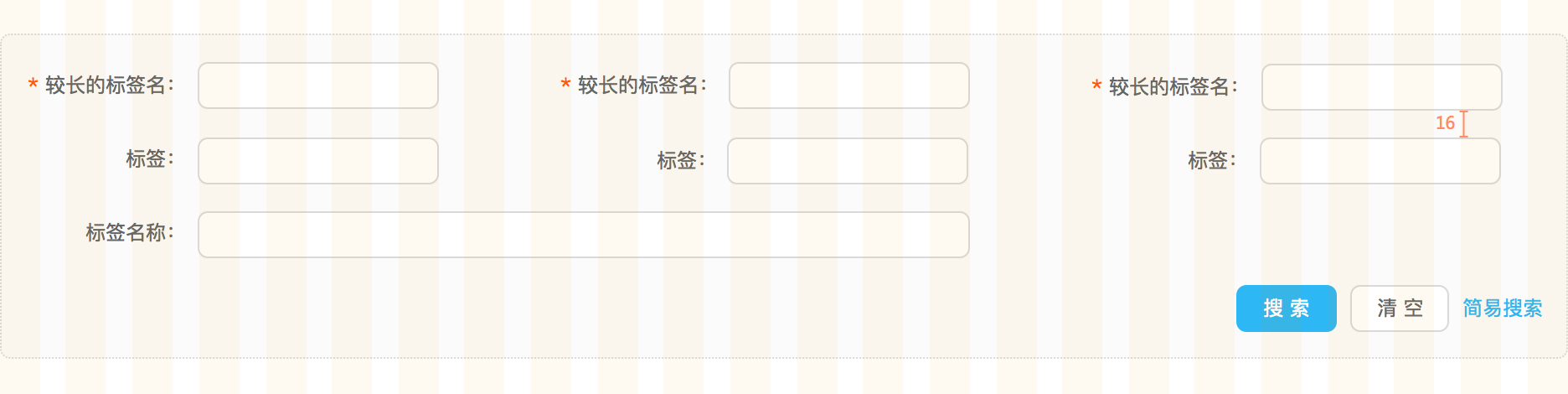
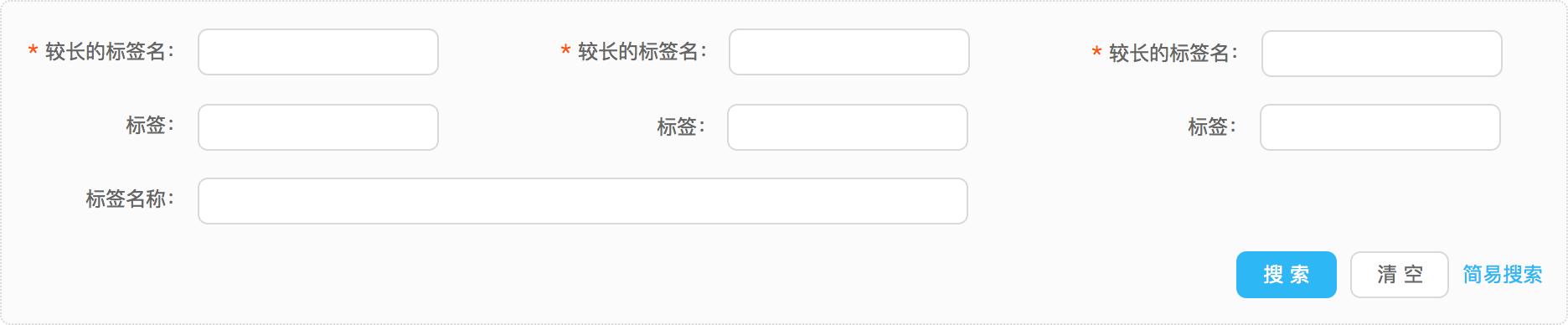
Landscape layout
Try not to place more than three columns of input boxes on one line. All Labels and input boxes should fall on the grid.
Vertical layout
Use 16px for vertical margins.
Field Type#
Interaction#

Field types usually appear at the bottom of the main search box. This is suitable when search conditions and values are relatively small in the display.
