Make it Direct
As Alan Cooper states:『Where there is output, let there be input』. This is the principle of direct manipulation. eg:Instead of editing content on a separate page, do it directly in context.
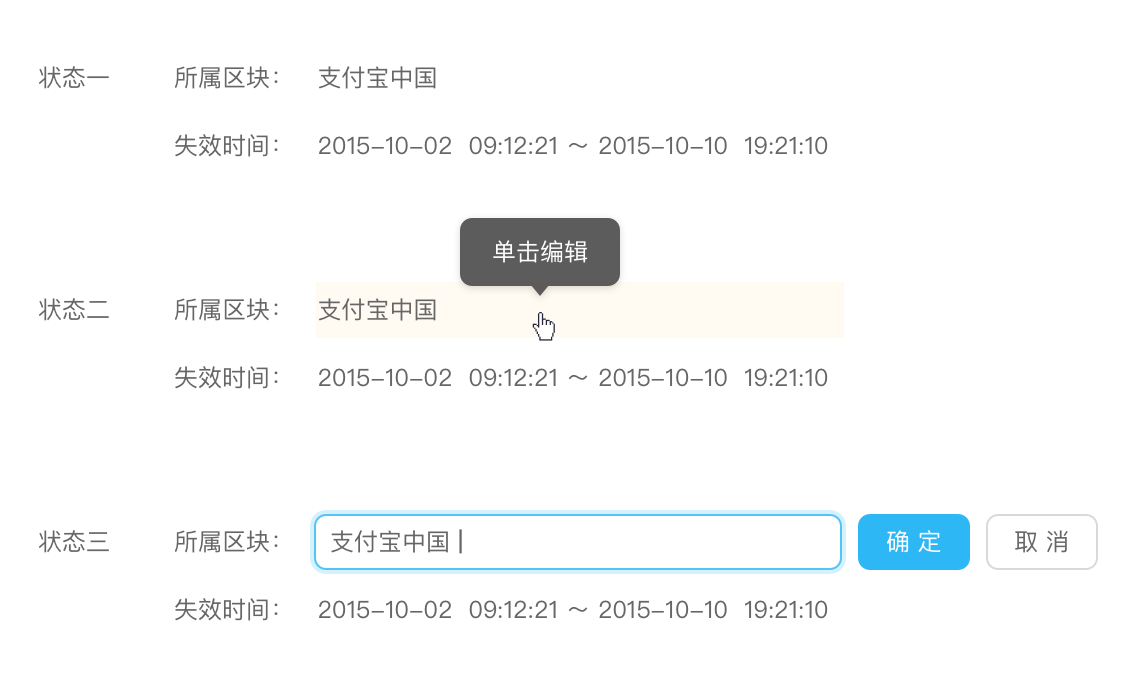
In-Page Editing#

Status 2: On mouse hover, the background is backlit with yellow. A tool tip invites the user to “Click to edit”;
Status 3: Once the user clicks on the title, the form elements 『Input box』, 『Ok』 and 『Cancel』 appear, and the cursor is positioned in the 『input box』.
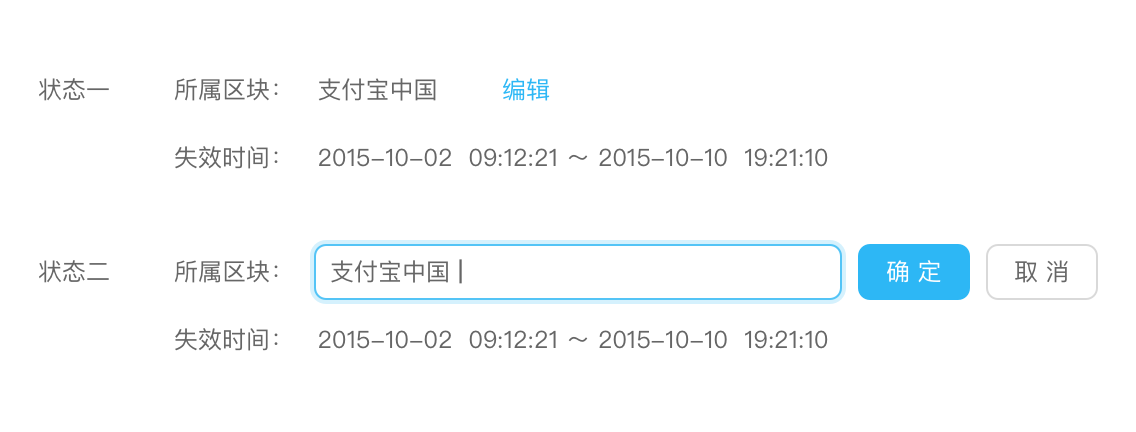
Single-Field Inline Edit
If 『readability』 is more important than 『editability』, 『click to edit』 can be used.

Status 2: Once the mouse clicks 『edit』,the form elements 『Input box』, 『Ok』 and 『Cancel』 appear, and the cursor is positioned in the 『input box』.
If the priority is given to 『readability』 and the 『editability』 of operation lines need to be highlighted at the same time, 『text link/icon edit』can be used.

Multi-Field Inline Edit
Note:In『Multi-Field Inline Edit』,there are huge different between the content and required field,So it is more needed to use the 『Explain What Just Happened』 in 『Use Transition』to eliminate this visual effects.
More mode of 『In-page Edit』 ,please visit 『Mode/Table/Interaction』
Drag and Drop#

Status 2: When hovering over the 『icon』,the pointer changes into a 『hand』, click-and-drag operation can be used;
Status 3:Drag target to the placeable block. When blue stroke appears, inform user that object can be placed in the block.
Drag and Drop List
Drag and Drop can only limited in one dimension(upper/down or left/right)

Drag and Drop picture/file
